eye4talent are a company that focuses on talent development in the football segment. The SaaS product uses data & video to optimise the knowledge for the scouts, coaches and managers and develops the players performance.
Task – Design the eye4talent product for desktop & iPad in collaboration with the company CEO. In order to make better decisions we held development meetings with FC Nordsjælland to learn about their needs.
Process
What sets Eye4Talent apart are their iterative and highly customisable process in player development.

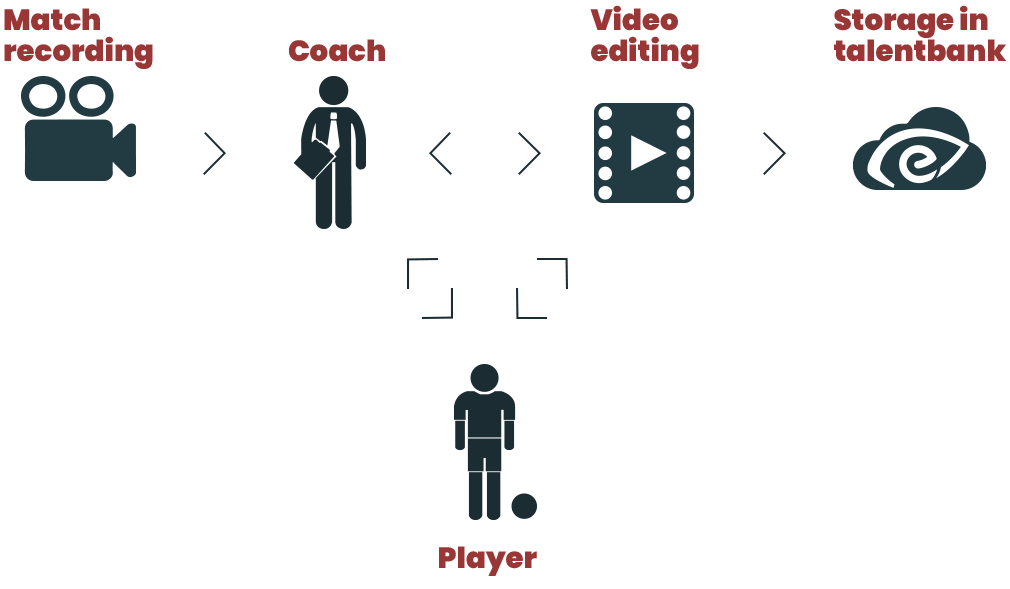
The coach, player and club can follow the development through video recordings
The players performance are recorded in a match or training and which allows focus on which assessment to follow and develop. Everything is stored in the cloud and can be edited by the coach and the player.
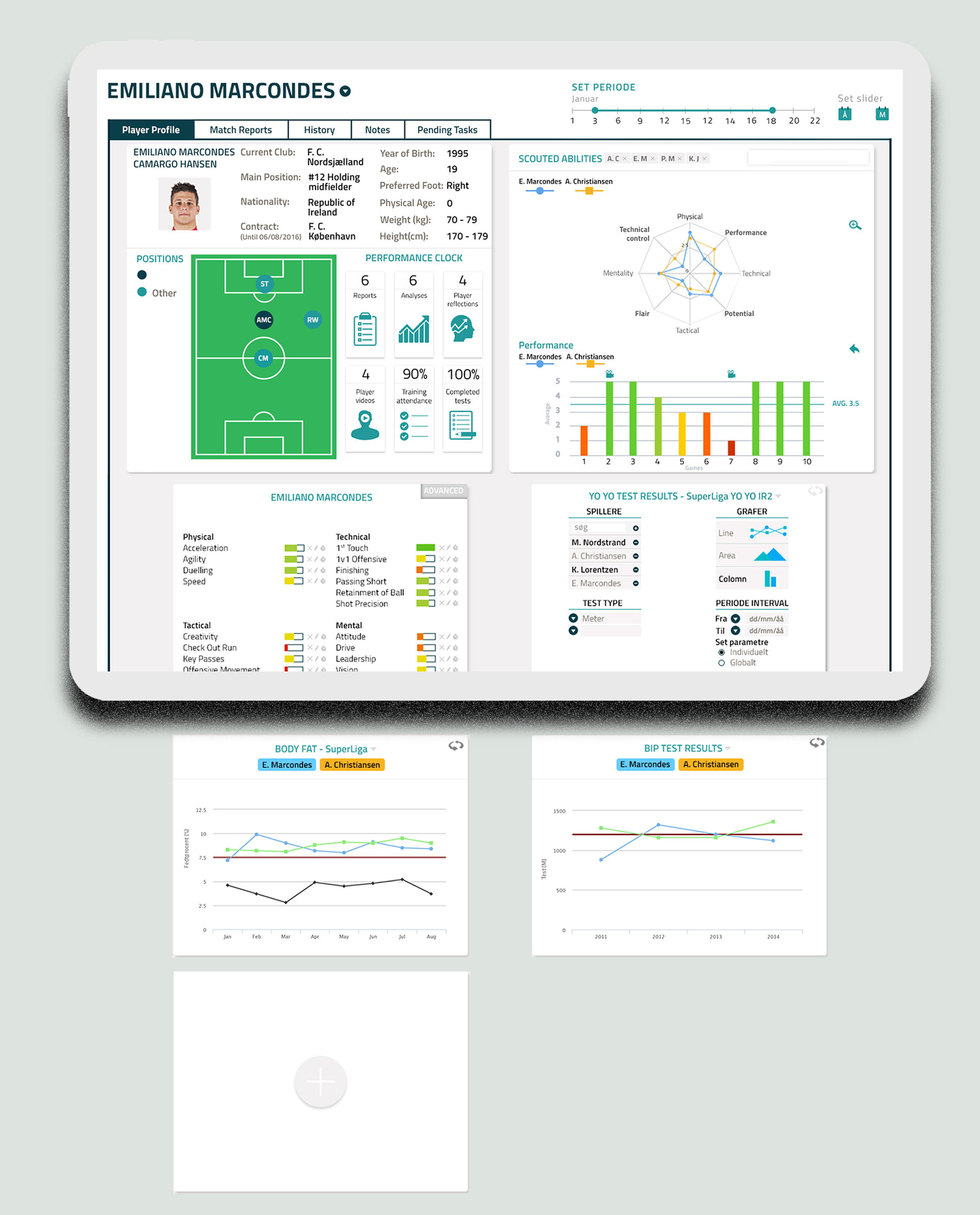
The Player universe
In the redesign of the player universe I used cards to solve the design challenges. The card as a graphic element are a useful system to structure and contain data. Furthermore the card element resonates a fond memory from the past with card games and fits with the football segment.
In this case the card would be used with a function to flip the card to add additional functions. The user should have an clear view of the dashboard used to optimise the perfomance of a certain period defined by the player and coach.

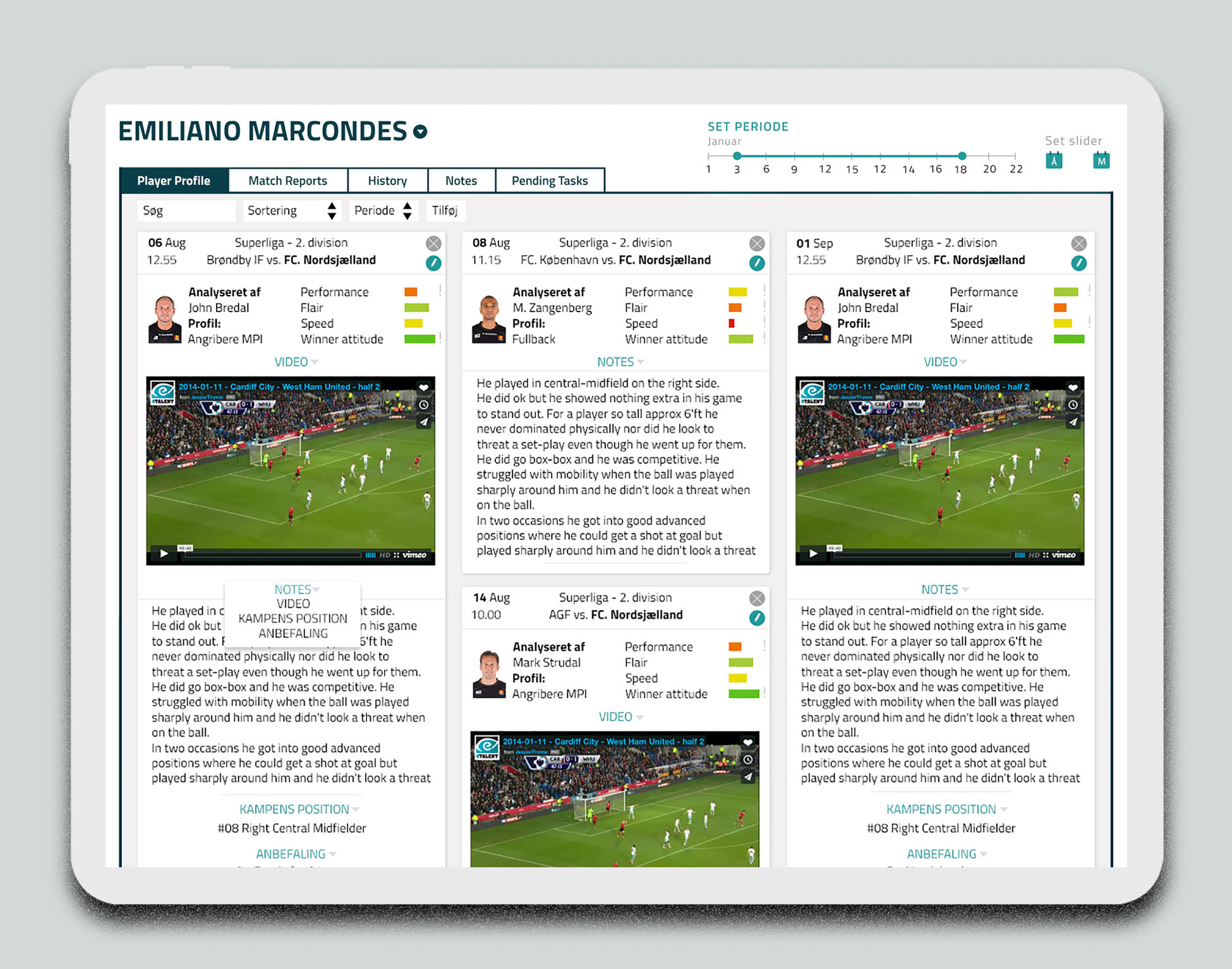
Match reports
The match reports are a possibility for the player to get a customisable overview of individual performance in different matches. There can be different coaches attached to a game and they can comment on the individual players performance.
The coaches can attach videos, position, recommendation for development, notes and performance data to visualise the development. The different views can be changed through a dropdown. The user can see a more detailed view by pressing the edit icon.

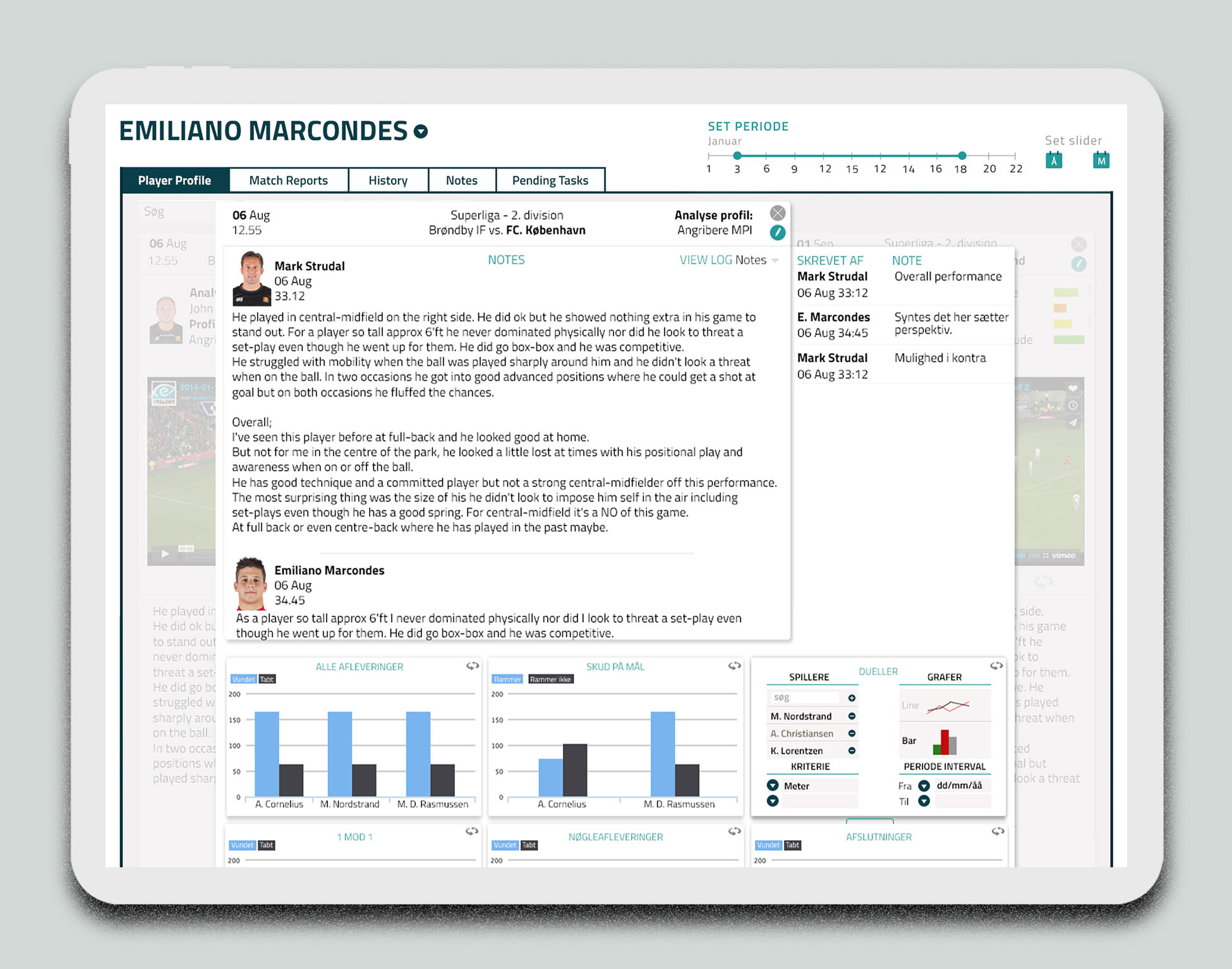
When the user clicks on a match, he gets a more detailed view of the data connected to the match. From here the user can eg. comment on the coaches notes from the match.

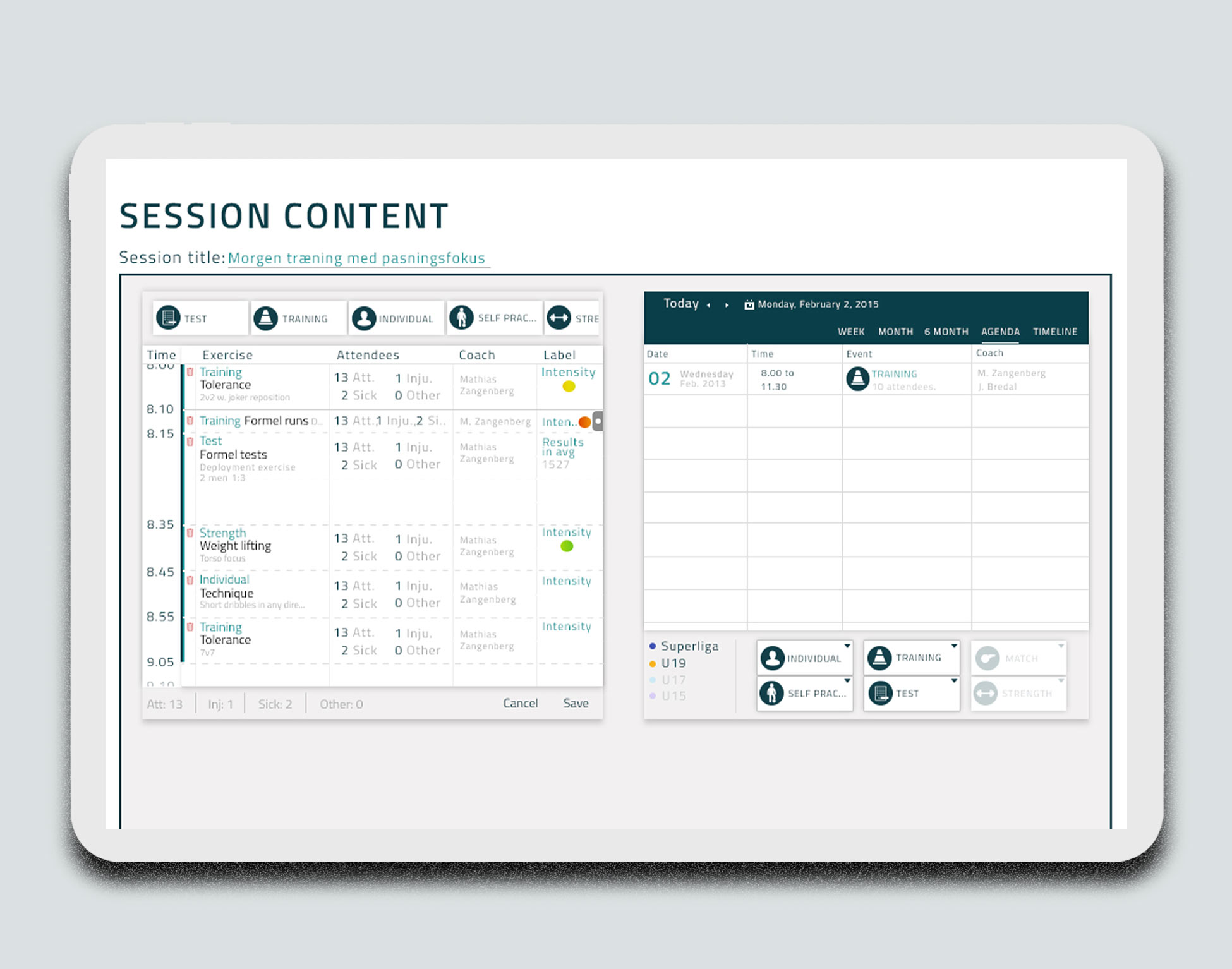
Coach calendar
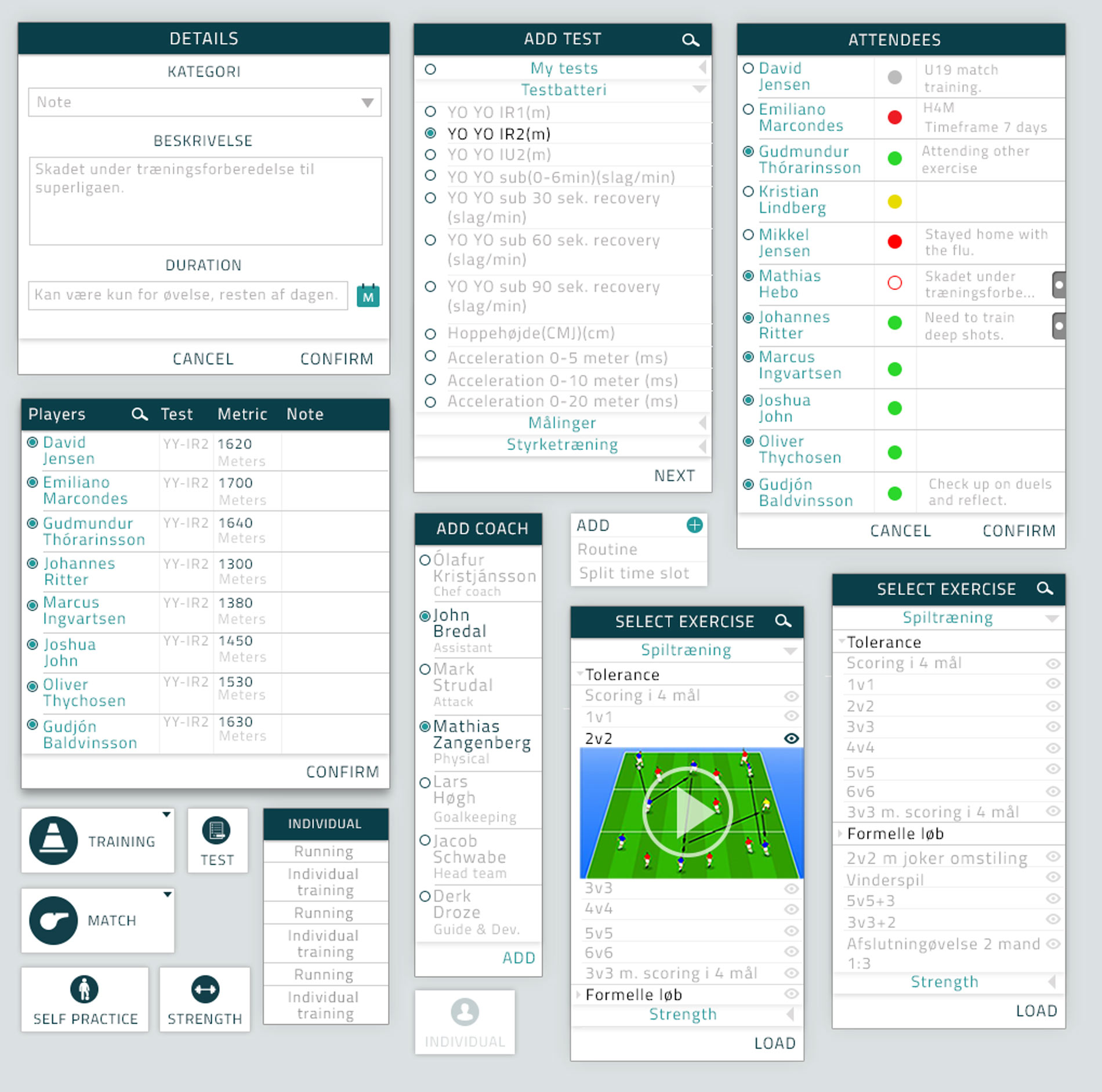
The training view lets the manager, coach and player plan individual training sessions for the players. The user should be able to see a different view for tests, training, self practice and strength.
The coach should be to attach players and coaches attending the exercise and set the intensity of the exercise.
The player can see the training in a calendar based on agenda, month, 6.th month, week and timeline view. The player/coach should be able to add new and different sessions.